HTML <col> valign Attribute
Example
An HTML table with different vertical-aligned columns:
<table style="height:200px">
<col valign="top">
<col valign="bottom">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Try it Yourself »
Definition and Usage
The valign attribute specifies the vertical alignment of the content related to a <col> element.
Browser Support
| Attribute | |||||
|---|---|---|---|---|---|
| valign | Not supported | Yes | Not supported | Not supported | Not supported |
The valign attribute is supported only in Internet Explorer and Opera 12 and earlier versions. However, they do not support the value "baseline".
Compatibility Notes
The valign attribute of <col> is not supported in HTML5. Use CSS instead.
CSS syntax: <td style="vertical-align:bottom">
CSS Example: Vertical-align text in table columns
In our CSS tutorial you can find more details about the vertical-align property.
Syntax
<col valign="top|middle|bottom|baseline">
Attribute Values
| Value | Description |
|---|---|
| top | Top-align content |
| middle | Center-align content |
| bottom | Bottom-align content |
| baseline | The baseline is the "imaginary line" which most letters "sit" on, in a line of text. The baseline value sets the row so that all the table data share the same baseline. Often this has the same effect as the bottom value. However, if the fonts are in different sizes, baseline looks better. Look at the illustration below |
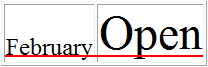
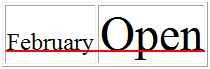
Illustration of bottom vs. baseline if fonts are in different sizes:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"
❮ HTML <col> tag

