HTML <tfoot> valign Attribute
Example
Vertical align the content inside the <tfoot> element to the bottom:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tfoot valign="bottom">
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
</table>
Try it Yourself »
Definition and Usage
The valign attribute specifies the vertical alignment of the content in a <tfoot> element.
Browser Support
| Attribute | |||||
|---|---|---|---|---|---|
| valign | Yes | Yes | Yes | Yes | Yes |
Compatibility Notes
The valign attribute of <tfoot> is not supported in HTML5. Use CSS instead.
CSS syntax: <tfoot style="vertical-align:bottom">
CSS Example: vertical align content inside <tfoot>
In our CSS tutorial you can find more details about the vertical-align property.
Syntax
<tfoot valign="top|middle|bottom|baseline">
Attribute Values
| Value | Description |
|---|---|
| top | Top-align content |
| middle | Center-align content |
| bottom | Bottom-align content |
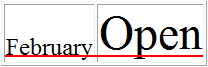
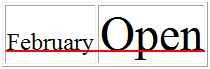
| baseline | The baseline is the imaginary line which most letters "sit" on, in a line of text. The baseline value sets the row so that all the table data share the same baseline. Often this has the same effect as the bottom value. However, if the fonts are in different sizes, baseline looks better. Look at the illustration below |
Illustration of bottom vs. baseline if fonts are in different sizes:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"
❮ HTML <tfoot> tag

