HTML <thead> valign Attribute
Example
Vertical align the content inside the <thead> element to the bottom:
<table>
<thead valign="bottom">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
Try it Yourself »
Definition and Usage
The <thead> valign attribute is not supported in HTML5. Use CSS instead.
The valign attribute specifies the vertical alignment of the content in a <thead> element.
Browser Support
| Attribute | |||||
|---|---|---|---|---|---|
| valign | Yes | Yes | Yes | Yes | Yes |
Compatibility Notes
The valign attribute of <thead> is not supported in HTML5. Use CSS instead.
CSS syntax: <thead style="vertical-align:bottom">
CSS Example: vertical align content inside <thead>
In our CSS tutorial you can find more details about the vertical-align property.
Syntax
<thead valign="top|middle|bottom|baseline">
Attribute Values
| Value | Description |
|---|---|
| top | Top-align content |
| middle | Center-align content |
| bottom | Bottom-align content |
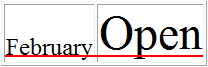
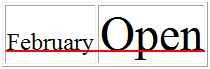
| baseline | The baseline is the imaginary line which most letters "sit" on, in a line of text. The baseline value sets the row so that all the table data share the same baseline. Often this has the same effect as the bottom value. However, if the fonts are in different sizes, baseline looks better. Look at the illustration below |
Illustration of bottom vs. baseline if fonts are in different sizes:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"
❮ HTML <thead> tag

