
در دنیای امروز که دنیای مجازی و بستر وب روز به روز فراگیرتر می شود، نیاز به داشتن سایت و فعالیت در شبکه های اجتماعی بیشتر احساس میشود. برای کسانی که کمتر با کسب و کار اینترنی سر و کار دارند این سوال مطرح میشود که برای داشتن سایت باید چه کار کنم؟ طراحی سایت چگونه است؟ و اینکه آیا اگر من سایتی را خریداری کنم، از عهدهی ادارهی آن برمیآیم یا خیر؟
اهمیت داشتن سایت و فعالیت در شبکههای اجتماعی
سوالات بالا و سوالاتی از این جنس در حال حاضر دغدغهی بسیاری از صاحبان کسب و کارهاست. و احتمالا به زودی خواهد شد. چرا که دنیای امروز را به سختی میتوان بدون اینترنت و کسب و کارهای اینترنتی تصور کرد. شاید در گذشته داشتن سایت یک مزیت بود، اما حالا دیگر اگر کسی سایت یا شبکهی اجتماعی مناسبی در بستر اینترنت نداشته باشد، یک نقطه ضعف دارد و دیر یا زود از رقبا جاخواهد ماند. حتی اگر هدف شما از داشتن سایت، کار فرهنگی، هنری، آموزشی و مواردی از این دست است، باز هم این نکته را بدانید که داشتن سایت میتواند به بهتر دیده شدن شما کمک کند. هر چند که برای بهتر دیده شدن در اینترنت، خصوصاً سرچ گوگل باید سئو کردن سایت، تولید محتوا و … را یاد بگیرید یا وظیفهی این کارها را بر عهدهی یک گروه سئوکار و تولیدکنندهی محتوا محول کنید.
طراحی سایت و پاسخگویی به نیازها
همان طور که مشاهده میکنید، کار در بستر اینترنت نسبت به ۱۰ یا ۱۵ سال پیش بسیار پیچیدهتر شده و هر یک از حوزههای آن به یک تخصص تبدیل شده است. در سطور بالا ما صرفاً به چند نمونهی سرانگشتی از کارهایی که برای راهاندازی یک کسب و کار اینترنتی مهم است اشاره کردیم. سخن را بیش از طولانی نمیکنیم و میرویم سراغ اصل مطلب یعنی طراحی سایت.
قبل از این که به تفصیل دربارهی طراحی سایت صحبت کنیم، باید به یک سری سوالات مقدماتی جواب بدهید. با پاسخگویی به این سوالات تکلیفتان روشنتر میشود و اصولاً هدفتان را از راه اندازی و طراحی سایت بهتر درک خواهید کرد. خب از همین جا و از نقطهی صفر شروع میکنیم. قلم و کاغذ را بردارید و به سوالات زیر خوب فکر کنید و با دقت پاسخ بدهید.
- هدفتان از راهاندازی سایت چیست؟
- میخواهید با چه کسانی رقابت کنید؟
- میخواهید چه محصولات یا خدماتی را عرضه کنید؟
- سیستم درآمدزاییتان به چه ترتیبی خواهد بود؟
- آیا هدقتان فقط دیده شدن و مراجعه مشتریانتان است؟
- یا اینکه کل محصولاتتان را در سایت عرضه میکنید و به صورت مستقیم از سایت درآمدزایی میکنید؟
- یا اینکه به صورت غیرمستقیم و از طریق تبلیغات و ریپورتاژ به دنبال درآمدزایی هستید؟
خب امیدوارم که به این سوالات با حوصله و دقت کافی جواب داده باشید. حالا که تکلیفتان با خودتان روشنتر شده میرویم سراغ گامهای طراحی سایت.
گامهای اصلی در طراحی سایت
طراحی سایت مراحل مختلفی دارد و برای آنکه سایت شما به یک سایت حرفهای و مناسب تبدیل شود باید چندین کار را انجام دهید. یک سایت علاوه براین که باید از نظر ظاهری، گرافیک جذاب و شکیلی داشته باشد، باید از نظر کدنویسی نیز بهینه شده باشد. محتوای خوبی داشته باشد و از نظر سئو و مسائل فنی نیز در سطح خوبی باشد. از این رو میتوانیم مراحل طراحی سایت به صورت گام به گام به شکل زیر بیان کرد:
- 1- تعیین موضوع، اهداف و رویکرد کلی سایت
- 2- انتخاب یا طراحی قالب سایت
- 3- تهیه افزونههای مربوطه برای تکمیل امکانات مورد نیاز سایت
- ۴- اعمال تغییرات بر روی اطلاعات و متناسب کردن آن با فعالیتهای خود
- ۵- تهیهی محتوای مناسب برای صفحات مختلف سایت
توجه: علاوه بر ظاهر سایت، شما باید دامنهای با نشانی مورد نظر ثبت کنید و هاستی نیز برای بارگذاری اطلاعات و محتوای سایت خریداری کنید.
گام ۱ در طراحی سایت – تعیین موضوع
در نگاه اول شاید به نظر برسد که تعیین موضوع سایت ربطی به طراحی سایت ندارد. اما باید توجه داشته باشید که موضوع سایت باعث میشود تا اساساً کلیت قالب، گرافیک سایت و نحوهی ارائه اطلاعات متفاوت باشد. به عنوان مثال یک سایت فروشگاهی مثل دیجیکالا، آمازون یا والمارت را در نظر بگیرید. این نوع سایتها معمولاً گرافیک جذابی دارند، محصولات به صورت خیلی جذاب و منعطف تغییر میکند و امکان تغییرات سریع برای جشنوارهها و تخفیفها فراهم میشود. برای آشنایی با انواع وب سایتهای اینترنتی پیشنهاد میکنیم پست ما در این خصوص را مطالعه نمایید.
در این سایتها، محتوا نیز غالباً بر مبنای نوع محصول تهیه و تنظیم میشود. حجم و تنوع محتوا در این سایتها بسیار زیاد است و از عکس و فیلم و متن و جدول و نمودار گرفته تا نظرات کاربران و امتیازدهی آنها همگی حائز اهمیت هستند و باید به خوبی در اختیار کاربر و در معرض دید او باشند. در طراحی این سایتها باید تصمیم بگیرید که چه اطلاعاتی میخواهید نمایش دهید و در هر صفحه (صفحه اصلی، صفحه مربوط به دستهها، صفحه یکتای محصول و حتی پانل کاربری و پیگیری خرید) چه میزان اطلاعات مورد نیاز است. همین وضعیت را برای سایتهای خبری، کتابفروشی، مشاوره، کنکور و … در نظر بگیرید. واضح است که هر کدام تفاوتهای آشکاری با هم دارند. لذا حجم و نوع محتوا و اطلاعات مستقیماً بر چیدمان و گرافیک سایت تأثیر میگذارند و در فرایند طراحی سایت نقش تعیینکنندهای دارند.
گام ۲ در طراحی سایت – انتخاب یا طراحی قالب سایت
این گام شاید تعیینکنندهترین گام در طراحی سایت باشد. چرا که گرافیک کلی سایت و صفحات مختلف آن در این گام شکل میگیرند. برای تهیه قالب سایت دو راهکار کلی وجود دارد:
- استفاده از قالب آماده و ایجاد تغییرات جزئی برای متناسب کردن آن با اهداف مورد نظر
- سفارش طراحی قالب سایت و تهیهی صفر تا صد آن توسط تیم طراحی سایت
استفاده از قالب آماده در طراحی سایت
در حال حاضر اکثر سایتها از پنل مدیریت وردپرس برای سایتهای خود استفاده میکنند. وردپرس به دلیل پنل کاربرپسند و همچنین افزونههای بیشماری که دارد مورد استقبال کسب و کارهای آماتور و حرفهای قرار گرفته است. به همین دلیل پیشنهاد میکنیم، اگر تازه میخواهید سایتی را راهاندازی کنید از وردپرس استفاده کنید. برای طراحی سایت، شما میتوانید با مراجعه به سایتهای فروش قالب، قالب سایت مورد نظر خود را خریداری کنید. در سایتهای فروش قالب، هم قالب رایگان و هم قالب پولی وجود دارد. قالبهای پولی حرفهایتر هستند، طرح منحصربهفردتری دارند و معمولاً کدهای آنها بهینهتر است. در زیر برخی از سایتهای قالب وردپرس معروف آورده شده است:
سایتهای قالب آماده ایرانی
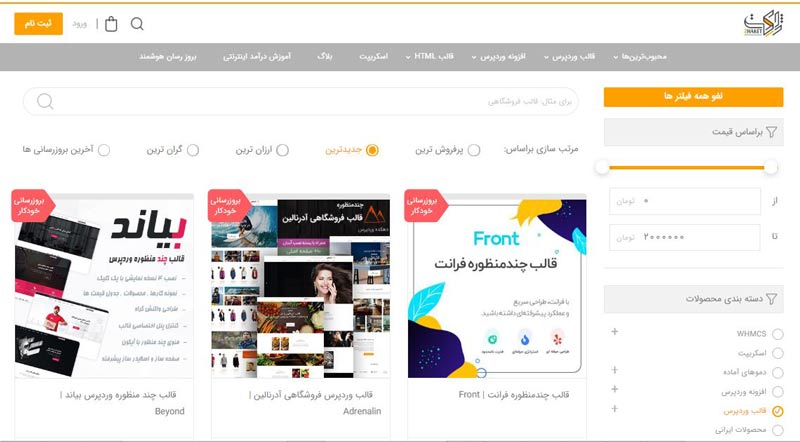
۱- www.zhaket.com: سایت ژاکت از معروفترین و جامعترین سایتهای قالب و پلاگین است. در این سایت علاوه بر قالبهای رایگان، قالبهای پولی سایتهای خارجی و طراحان داخلی نیز عرضه میشود. در این سایت قالبها به صورت مناسبی دستهبندی شدهاند و دسترسی به قالبهای وردپرس و HTML بسیار ساده و راحت شدهاست. در برخی از قالبهای جدیدتر این سایت، اطلاعات فنی قالب مثل سرعت بارگذاری (GT-Metrix) و عکسهایی از بخشهای مختلف سایت و توضیحات تکمیلی آورده شده است.

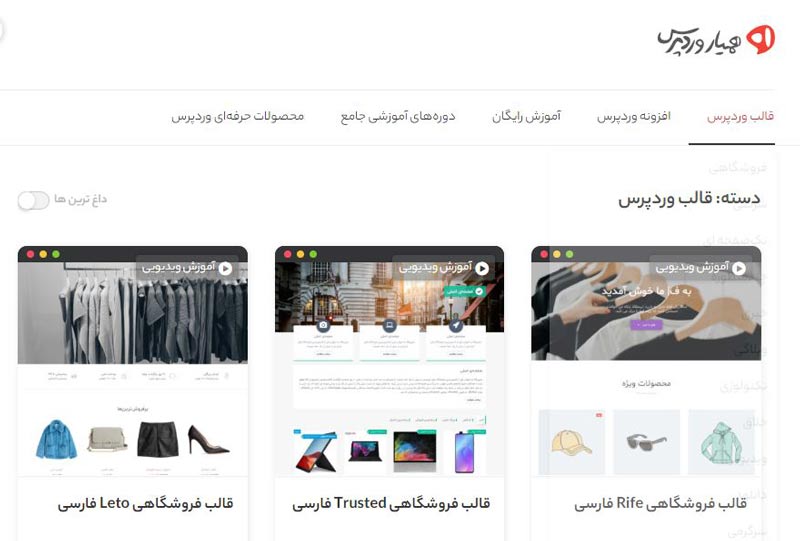
۲- https://hamyarwp.com: همیاروردپرس یکی دیگر از سایتهای باسابقهی قالب و آموزشهای وردپرس است. این سایت به صورت تخصصی فقط بر روی وردپرس متمرکز است و قالبها و افزونههای متنوعی را در کنار فیلمهای آموزشی در اختیار کاربران قرار میدهد. در بخش قالبها شما میتوانید از میان دستهبندیهای مختلف، دستهی مورد نظر خود را انتخاب کنید. و در آنجا قالبهای متعددی را مشاهده کنید. ارائهی توضیحات فنی قالب، امکان مشاهده قالب به صورت پیشنمایش و همچنین ویدئوی آموزشی راهاندازی قالب، از ویژگیهای جذاب سایت همیاروردپرس است.

۳- https://themeshop.ir: تم شاپ یکی دیگر از سایتهای قالب و افزونههای وردپرس است. در این سایت نیز قالبها به صورت دستهبندی شده در اختیار کاربر قرار گرفته است. در این سایت اطلاعات فنی قالب و تصاویری از آن ارائه شده است و شما با مراجعه به صفحه مربوط به قالب میتوانید تصاویر مختلفی از قالب را مشاهده کنید.

چند نکته دربارهی سایت قالب آماده خارجی و استفاده از آنها در طراحی سایت
حالا که صحبت از طراحی سایت و قالب آماده شد، بد نیست نگاهی هم به یکی دو سایت خارجی داشته باشیم. منتها قبل از آن لازم است چند نکته را به هنگام مراجعه به این سایتها در نظر داشته باشید. اول اینکه به دلیل قیمت دلاری قالبهای این سایت، هزینهی تمام شدهی قالبها به شدت گران میشود و مقرون به صرفه نیست. ثانیاً خیلیها امکان خرید دلاری ندارند و نمیتوانند قالبها را خریداری کنند.
نکتهی مهم: پیشنهاد میکنیم برای تهیه و استفاده از قالبهای آمادهی سایتها خارجی ابتدا گشتی در این سایتها بزنید و نام قالبهای مناسب و چشمنواز را یادداشت کنید. اکثر قالبهای محبوب این ویژگیها را دارند و این قالبها معمولاً توسط طراحان ایرانی، فارسیسازی شده و بهینه میشود. لذا شما میتوانید با جستجو در سایتهای ایرانی یا حتی جستجو در گوگل نام قالب مورد نظر را جستجو کنید و با هزینهی بسیار پایینتر آن را خریداری کنید. ضمن اینکه خیلی از سایتهای ایرانی و خارجی هم هستند که به صورت رایگان لینک دانلود این قالبها را در اختیار کاربران قرار میدهند.
سایت قالب آماده خارجی
۱- https://themeforest.net: سایت تم فارست یکی از جامعترین سایتهای قالب آماده خارجی است. در سایت تم فارست شما می توانید مجموعهی بسیار متنوعی از خدمات، از عکس و فیلم گرفته تا قالب و افزونهی سایت را دریافت کنید. در این سایت قالبهای آمادهی بیشماری وجود دارد و اکثر طراحان و کدنویسی، خدمات و محصولات خود را در آن عرضه میکنند. با این حال بسیاری از قالبهای آماده این سایت به صورت پولی است. با توجه به قیمت بسیار بالای دلار، خرید قالب سایت یا حتی سفارش طراحی سایت، اصلا مقرون به صرفه نیست. با این حال شما میتوانید با کمک نکتهی بالا، برخی از قالبهای آماده را دریافت کنید.
ویژگی بارز سایت تم فارست، جامعیت بسیار بالای آن است. در این سایت قالبهای آماده برای سایتهای وردپرسی و غیر وردپرسی وجود دارد. همچنین دستهبندی مناسبی برای انواع قالبها وجود دارد و از این جهت دسترسی کاربران به قالبهای مختلف بسیار ساده است. برخی از قالبهای آماده توسط سایت Evanto بررسی میشود و به نوعی کیفیت آنها تأیید میشود. اکثر قالبها را میتوان به صورت Live Preview (مشاهدهی زنده و آنلاین) یا به صورت اسکرین شات مشاهده کرد. مشاهدهی اطلاعات فنی سایت و همچنین ذخیرهسازی آن به صورت علاقهمندیها نیز از دیگر ویژگیهای مثبت سایت تم فارست است.

2. سایت https://www.templatemonster.com. یکی دیگر از سایتهای بسیار مشهور قالب آماده خارجی سایت تمپلیت مانستر است. این سایت انواع خدمات آماده یا سفارش طراحی سایت را انجام میدهد. در این سایت نیز تعداد زیادی از طراحان، گرافیستها و کدنویسها حضور دارند و خدمات و محصولات خود را در آن عرضه میکنند. در این سایت نیز انواع خدمات طراحی سایت مثل قالب آماده، طراحی لوگو، لوگوهای پولی، محتوای تصویری و فیلم نیز ارائه میشود. امکان مشاهده تصاویر برگههای مختلف قالب و همچنین مشاهده قالب سایت به صورت Live Demo نیز از دیگر امکانات سایت هستند. منتها به دلیل قیمت بسیار بالای قالبها، خرید آن برای ایرانیها چندان مقدور نیست. هر چند که میتوان بسیاری از قالبهای برتر این سایت را از سایتهای ایرانی مشاهده کرد.

مزایای استفاده از قالب آماده در راهاندازی سایت
همان طور که در بررسی سایتهای فروش قالب آماده مشاهده کردید تعرفه خرید قالب آماده بسیار پایینتر از طراحی صفر تا صد قالب (از طراحی گرافیکی گرفته تا کدنویسی و بهینهسازی کد قالب) است. به همین خاطر به جز موارد خاص پیشنهاد میکنیم از قالبهای آماده استفاده کنید. یا نهایتاً تغییرات کوچکی در یک قالب به وجود آورید. ضمن اینکه فرایند طراحی گرافیکی و کدنویسی قالب سایت، یک کار زمانبر است و ممکن است تا چند ماه هم طول بکشد. برای تهیهی قالب، سوار کردن آن بر روی هاست و ایجاد تغییراتی در ظاهر و کدنویسی سایت، میتوانید به مثناسئو مراجعه کنید و ما را امین خود بدانید. میتوان گفت استفاده از قالب آماده چند مزیت عمده دارد:
- کاهش هزینهها: اول اینکه هزینهی تهیهی قالب بسیار کاهش مییابد و اگر شما از قالب رایگان استفاده کنید، آنگاه حتی لازم نیست هزینهای پرداخت کنید.
- افزایش سرعت تهیه قالب و راهاندازی سایت.
- تنوع بسیار زیاد قالب که انتخاب سادهتر از میان قالبهای موجود
- هماهنگ بودن برخی از قالبهای حرفهای با افزونههای مختلف و بهینه بودن کدها
طراحی قالب سایت
۱- داشتن محتوای مناسب (متن، تصویر و فیلم) و هماهنگی آن با گرافیک سایت، سئوی سایت و بهینه شدن متناسب با موتورهای جستجو و همچنین راهاندازی سایت و بارگذاری مطالب بر روی هاست از جمله کارهایی است که در راهاندازی یک سایت خوب اهمیت دارد.