سرعت صفحه چست؟ چرا سرعت صفحات مهم است؟ چگونه page speed سایت خود را افزایش دهیم؟ افزایش سرعت صفحات چه تاثیری رو بر تجریه کاربری دارد؟ افزایش سرعت صفحات سایت مهمترین هدف در زمان آنالیز سایت است. استاد محمد کرمی در آموزش روش های افزایش سرعت به مسائلی از این قبیل میپردازد.
سرعت صفحه یا page speed، سرعت بارگذاری محتوای صفحه شما است.
صفحه سرعت چیست؟
سرعت صفحه اغلب با “سرعت سایت” اشتباه گرفته می شود ، که در واقع سرعت صفحه برای نمونه ای از بازدیدهای صفحه در یک سایت است. سرعت صفحه را می توان با “زمان بارگذاری صفحه” توصیف کرد (مدت زمان لازم برای نمایش کامل مطالب در یک صفحه خاص) یا “زمان دریافت اولین بایت” (مدت زمان لازم برای دریافت اولین بایت اطلاعات از وب سرور توسط مرورگر شما)
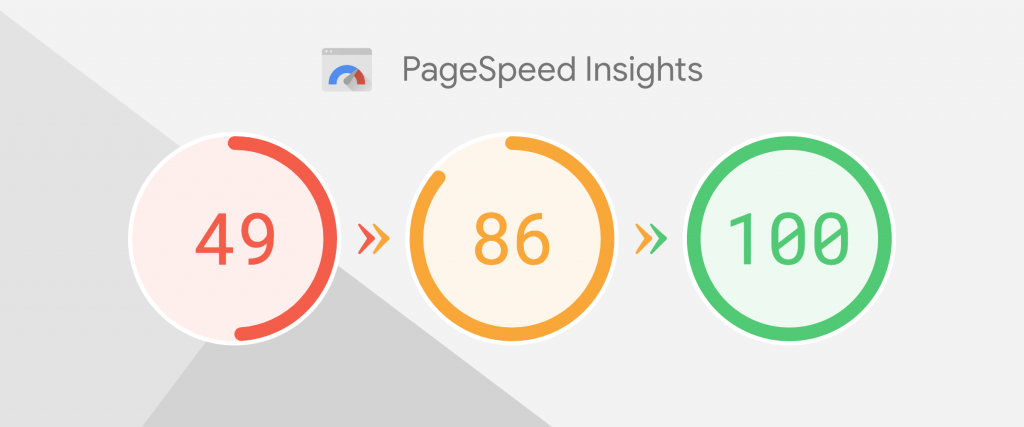
می توانید سرعت صفحه خود را با PageSpeed Insights Google ارزیابی کنید. PageSpeed Insights Speed Score شامل داده های CrUX (گزارش تجربه کاربری Chrome) و گزارش در مورد دو معیار مهم سرعت است: اولین رنگ محتوا (FCP) و DOMContentLoaded (DCL).

بهترین روش های SEO
گوگل سرعت سایت (و در نتیجه سرعت صفحه) را اعلام میکند که یکی از سیگنال هایی است که در الگوریتم از آن برای رتبه بندی صفحات استفاده می کند . و تحقیقات نشان داده است که Google در زمان اندازه گیری سرعت صفحه، بطور خاص زمان دریافت اولین بایت را اندازه می گیرد. علاوه بر این ، سرعت صفحه آهسته بدان معنی است که موتورهای جستجو می توانند با استفاده از زمان داده شده برای خزیدن، تعداد صفحات کمتری را بگردند و این می تواند بر نمایه سازی شما تأثیر منفی بگذارد.
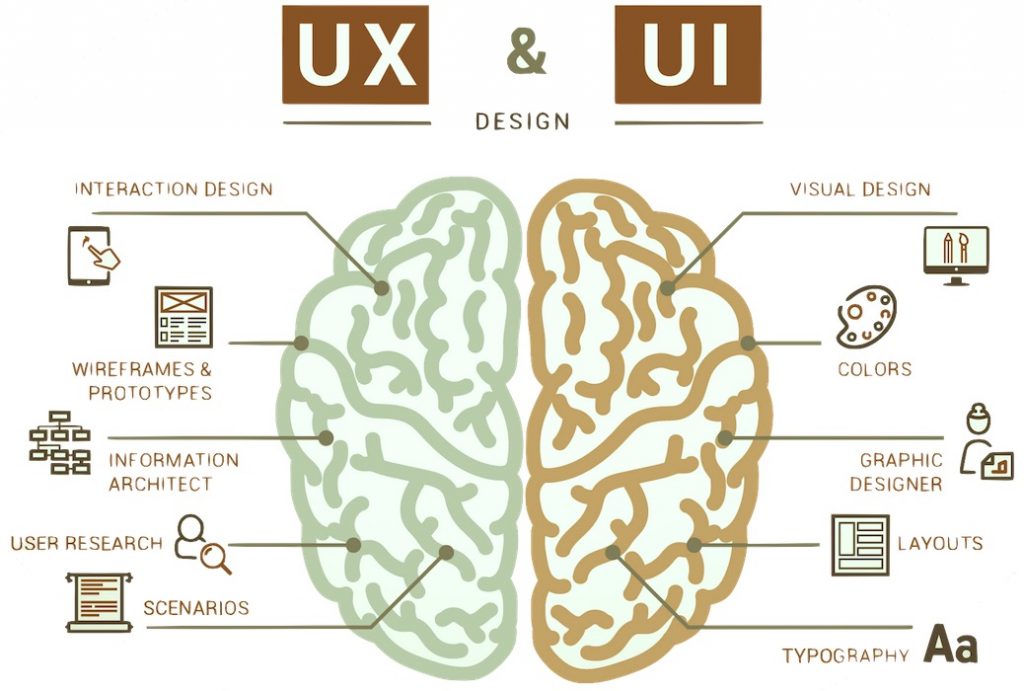
سرعت صفحه برای تجربه کاربری یا UX نیز مهم است. صفحاتی که مدت بار بیشتری دارند ، دارای بونس ریت بالاتر و زمان متوسط پایین بودن در صفحه هستند. نشان داده شده است که زمان طولانی تر نیز بر تبدیل ها تأثیر منفی دارند.

روش های افزایش سرعت صفحه
در اینجا چند روش مختلف برای افزایش سرعت صفحه شما آورده شده است:
فعال سازی فشرده سازی
از Gzip ، که نرم افزاری برای فشرده سازی فایل هست استفاده کنید تا اندازه فایلهای CSS ، HTML و JavaScript که از 150 بایت بزرگتر است را کاهش دهید.
از gzip در فایلهای تصویری استفاده نکنید. در عوض ، تصاویر را در برنامه ای مانند فتوشاپ فشرده سازی کنید که در آن می توانید کیفیت تصویر را حفظ کنید. “بهینه سازی تصاویر” را در زیر مشاهده کنید.
CSS ، JavaScript و HTML را به حداقل برسانید
با بهینه سازی کد خود (از جمله از بین بردن فاصله ها ، کاما و سایر کاراکترهای غیر ضروری) می توانید سرعت صفحه خود را به طرز چشمگیری افزایش دهید. همچنین کد نظرات، قالب بندی و کد استفاده نشده را حذف کنید. گوگل استفاده از CSSNano و UglifyJS را توصیه می کند.
تغییر مسیرها را کاهش دهید
هر بار که صفحه ای به صفحه دیگری هدایت می شود ، بازدید کننده شما زمان بیشتری را برای انتظار برای تکمیل چرخه درخواست پاسخ HTTP صرف می کند. به عنوان مثال ، اگر الگوی تغییر مسیر متحرک شما به این صورت باشد: “example.com -> www.example.com -> m.example.com -> m.example.com/home” ، هر یک از این دو تغییر مسیر اضافی باعث می شود صفحه شما کندتر بارگیری شود
جاوا اسکریپت مسدود کننده رندر را حذف کنید
قبل از ارائه صفحه ، مرورگرها مجبور هستند با تجزیه HTML ، یک درخت DOM بسازند. اگر مرورگر شما در طول این فرآیند با اسکریپتی روبرو می شود ، باید قبل از ادامه کار متوقف شده و اجرا کند.
گوگل پیشنهاد می کند از استفاده از مسدود گر JavaScript خودداری کرده و به حداقل برسانید.
حافظه پنهان مرورگر
مرورگرها اطلاعات زیادی را ذخیره می کنند (شیوه نامه ها ، تصاویر ، فایلهای JavaScript و موارد دیگر) به گونه ای که وقتی یک بازدید کننده به سایت شما بازگردد ، مرورگر مجبور به بارگیری مجدد کل صفحه نمی شود. از ابزاری مانند YSlow استفاده کنید تا ببینید آیا قبلاً تاریخ انقضا برای حافظه پنهان خود تعیین کرده اید یا خیر. سپس عنوان “منقضی شده” خود را تعیین کنید یعنی تا چه مدت می خواهید آن اطلاعات را ذخیره کنید. در بسیاری موارد ، مگر اینکه طراحی سایت شما به طور مکرر تغییر کند ، دوره زمانی یک ساله مناسب است. در caching گوگل اطلاعات بیشتری درباره اعمال نفوذ در حافظه پنهان وجود دارد .
زمان پاسخگویی سرور را بهبود بخشید
زمان پاسخگویی سرور شما تحت تأثیر میزان ترافیکی است که شما دریافت می کنید ، منابعی که در هر صفحه از آن استفاده می کنید ، نرم افزاری که سرور شما استفاده می کند و میزبانی که استفاده می کنید. برای بهبود زمان پاسخگویی سرور خود ، به دنبال تنگناهای عملکرد مانند جستجوی داده های آهسته ، مسیریابی کند یا نبود حافظه کافی باشید و آنها را برطرف کنید. زمان پاسخگویی مطلوب سرور زیر 200ms است.
از یک شبکه توزیع محتوا استفاده کنید
شبکه های توزیع محتوا (CDN) که به آن شبکه های تحویل محتوا نیز گفته می شود ، شبکه های سرورهایی هستند که برای توزیع بار تحویل محتوا استفاده می شوند. در اصل ، نسخه های سایت شما در مراکز داده های مختلف و از لحاظ جغرافیایی متنوع ذخیره می شوند تا کاربران دسترسی سریعتر و مطمئن تری به سایت شما داشته باشند.
بهینه سازی تصاویر
مطمئن باشید که تصاویر شما از اندازه مورد نیاز بزرگتر نیستند ، که در قالب فایل مناسب هستند (PNG ها معمولاً برای گرافیک با کمتر از 16 رنگ بهتر هستند در حالی که JPEG ها به طور کلی برای عکس ها بهتر هستند) و برای وب فشرده می شوند .
برای ایجاد الگویی برای تصاویری که در سایت خود استفاده می کنید، مانند دکمه ها و آیکون ها، از sprites CSS استفاده کنید. sprites CSS تصاویر شما را با یک تصویر بزرگ ترکیب می کند که همه به طور همزمان بارگیری می شود (این به معنی HTTP مورد نیاز کمتر است) و سپس تنها بخش هایی را که می خواهید نشان دهید نمایش می دهد. این بدان معناست که شما با افزایش سرعت صفحه سایت خود در وقت خود صرفه جویی می کنید و باعث نمی شوید کاربران منتظر بارگذاری چندین تصویر باشند.